Giới thiệu: Code này sẽ giúp bạn tạo ra một danh sách phát youtube rất tiện lợi cho những forum có nhu cầu gửi nhiều video Youtube cùng một lúc. Ưu điểm so với cách gửi video bằng BBcode Youtube thông thường:
Hoạt động tốt trên hầu hết các trình duyệt hiện nay.
Gửi danh sách phát video đơn giản nhanh chóng chỉ bằng liên kết.
Chỉ tải một video đầu tiên lúc khởi động nên không làm chậm forum.
Thanh cuộn video được phát triển tiện lợi và chuyên nghiệp hơn.
Dùng được cho tất cả phiên bản Forumotion: phpBB2, phpBB3, punBB, Invision
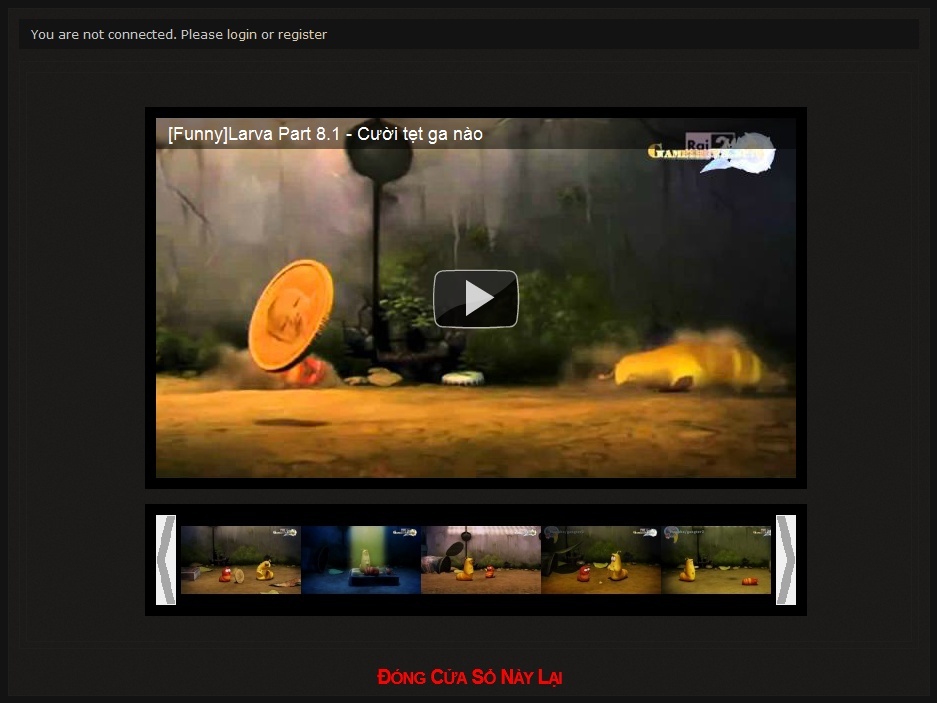
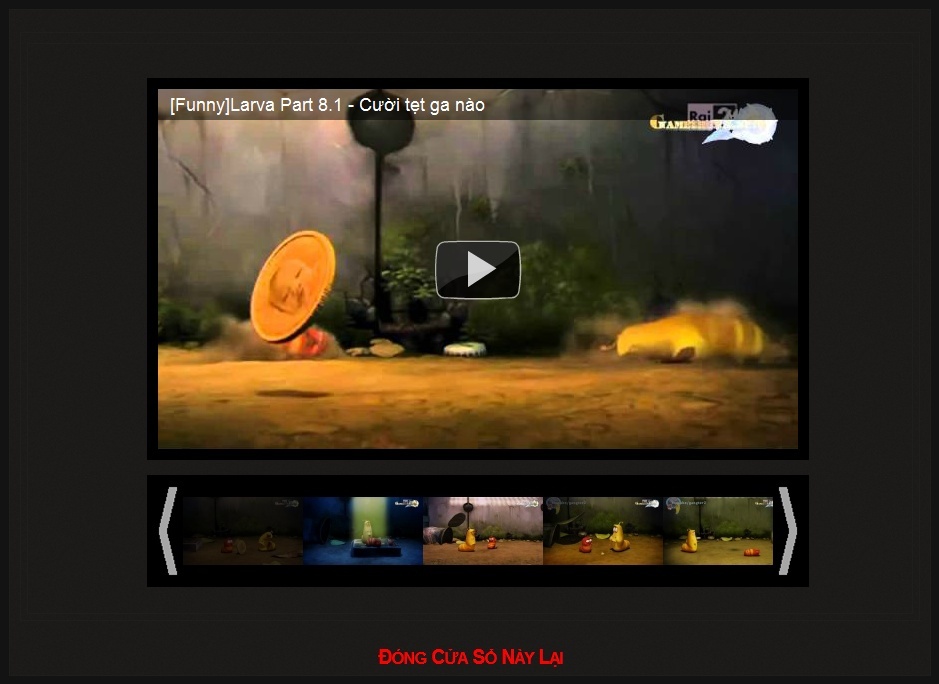
Demo Image:
Internet Explorer 6:
Internet Explorer 7-8-9:
Internet Explorer 10:
Safari-Opera-Chrome-Firefox:
Hướng dẫn:
Bước 1: ACP - Display - Pictures and Colors - Colors - CSS Stylesheet:
Bước 2: ACP - Modules - HTML & JAVASCRIPT - Javascript codes management:
Title * : Danh sách phát video Youtube
Placement : In all pages
Javascript Code * :
Cách sử dụng: Đặt liên kết Youtube vào BBcode table như sau:
ytp và viết tắt của Youtube Video Playlist. Bạn cũng có thể dùng nhanh BBcode này qua một button nằm bên trái BBcode Other
Chú ý: Bạn cần cập nhật Templates header : http://help.forumotion.com/t92693-new-update-javascript-code-management
Tắt WYSIWYG (Nút a/A màu trắng) mới thấy được button Youtube.
Liên kết youtube nhập vào phải là liên kết trên thanh địa chỉ trình duyệt tại www.youtube.com , không hỗ trợ các dạng liên kết ngắn, liên kết trực tiếp.
Trình duyệt Internet Explorer 10 không hỗ trợ flash, để xem video bạn vào liên kết sau: https://www.youtube.com/html5 sau đó chọn Tham gia phiên bản HTML5 thử nghiệm
Hoạt động tốt trên hầu hết các trình duyệt hiện nay.
Gửi danh sách phát video đơn giản nhanh chóng chỉ bằng liên kết.
Chỉ tải một video đầu tiên lúc khởi động nên không làm chậm forum.
Thanh cuộn video được phát triển tiện lợi và chuyên nghiệp hơn.
Dùng được cho tất cả phiên bản Forumotion: phpBB2, phpBB3, punBB, Invision
Demo Image:
Internet Explorer 6:
- Spoiler:

Internet Explorer 7-8-9:
- Spoiler:

Internet Explorer 10:
- Spoiler:

Safari-Opera-Chrome-Firefox:
- Spoiler:

Hướng dẫn:
Bước 1: ACP - Display - Pictures and Colors - Colors - CSS Stylesheet:
- Code:
.bgytblist{
background-color: #000000;
border: 1px solid black;
border-radius: 5px 5px 5px 5px;
box-shadow: 2px 2px 3px #999999;
left: 5px;
margin: 10px 0 15px 5px;
min-height: 40px;
overflow: visible;
padding: 10px;
position: relative;
top: 6px;
width: 640px;
}
.imgytblist img:hover{
cursor:pointer;
opacity: 0.7;
}
Bước 2: ACP - Modules - HTML & JAVASCRIPT - Javascript codes management:
Title * : Danh sách phát video Youtube
Placement : In all pages
Javascript Code * :
- Code:
$(function () {
$(".postbody").each(function () {
$(this).html($(this).html().replace(/\[yvp]/gi, "<table class='youtube'><tbody><tr><td align='left'>")).html($(this).html().replace(/\[\/yvp]/gi, "</td></tr></tbody></table>"));
});
$("<button class=\"button2\" onmouseover=\"helpline('Danh sách phát video Youtube')\" type=\"button\" onclick=\"bbfontstyle('[yvp]','[/yvp]');return false\"><img src=\"http://2img.net/i/fa/wysiwyg/logo_youtube.gif\" height=\"16px\"/></button> <img src=\"http://2img.net/i/fa/wysiwyg/separator.png\" style=\"vertical-align: middle;\">").insertBefore("span#text_edit input.button2[value='Others']");
$("table.youtube").each(function () {
$(this).before('<div align="center"><div class="bgytblist showytbFMvi"></div><div class="bgytblist" style="height: 90px"><div class="scrollFMviRight" style="height:90px; width:20px; display: inline-block;cursor:pointer; float: left ;"><img border="0" style="width: 20px; height: 90px;" src="http://i48.servimg.com/u/f48/16/58/89/73/left10.png"></div><div class="listytbFMvi" style="margin-left: 5px; text-align: left; overflow: hidden; position: relative; height: 90px; width: 590px; display: inline-block; float:left"><span class="imgytblist" style="position: absolute; top: 0px; padding: 0; margin: 0; left: 0px"></span></div><div class="scrollFMviLeft" style="height:90px; width:20px; display: inline-block;cursor:pointer; float: right"><img border="0" style="width: 20px; height: 90px;" src="http://i48.servimg.com/u/f48/16/58/89/73/right10.png"></div></div></div>');
$(this).find("a[href^='http'][href*='youtu'][href*='be']").appendTo($(this).prev().find("span.imgytblist"));
$(this).prev().find(".imgytblist a[href^='http'][href*='youtu'][href*='be']").each(function () {
$(this).replaceWith('<img width="120px" height="90px" src="http://img.youtube.com/vi/' + $(this).attr("href").slice($(this).attr("href").indexOf("v=") + 2, $(this).attr("href").indexOf("v=") + 13) + '/1.jpg">')
});
var a = $(this).prev().find(".imgytblist img"),
b = $(this).prev().find(".imgytblist"),
g = $(this).prev().find(".listytbFMvi"),
c = $(this).prev().find(".scrollFMviLeft"),
d = $(this).prev().find(".scrollFMviRight"),
f = $(this).prev().find(".showytbFMvi");
$(this).prev().find(".imgytblist img:first").css("opacity", "0.25");
var h = $(this).prev().find(".imgytblist img:first").attr("src").slice(26, 37);
f.html('<iframe width="640" height="360" src="http://www.youtube.com/embed/' + h + '?version=3&rel=0&wmode=transparent" frameborder="0" allowfullscreen></iframe>');
a.click(function () {
var a = $(this).attr("src").slice(26, 37);
f.html('<iframe width="640" height="360" src="http://www.youtube.com/embed/' + a + '?version=3&rel=0&wmode=transparent&autoplay=1" frameborder="0" allowfullscreen></iframe>');
$(this).css("opacity", "0.25")
});
a = 120 * a.length + 2;
if (a > g.css("width").match("[0-9]+")) {
b.width(a);
var e = b.css("left").match("[0-9]+"),
i = -a + 590;
c.hover(function () {
c = setInterval(function () {
0 < e ? clearInterval(c) : b.css("left", e++)
}, 10)
}, function () {
clearInterval(c)
});
d.hover(function () {
d = setInterval(function () {
e === i ? clearInterval(d) : b.css("left", e--)
}, 10)
}, function () {
clearInterval(d)
})
}
$(this).remove()
})
});
Cách sử dụng: Đặt liên kết Youtube vào BBcode table như sau:
- Code:
[yvp]
Liên kết youtube 1
Liên kết youtube 2
Liên kết youtube 3
...
Liên kết youtube n
[/yvp]
ytp và viết tắt của Youtube Video Playlist. Bạn cũng có thể dùng nhanh BBcode này qua một button nằm bên trái BBcode Other
Chú ý: Bạn cần cập nhật Templates header : http://help.forumotion.com/t92693-new-update-javascript-code-management
Tắt WYSIWYG (Nút a/A màu trắng) mới thấy được button Youtube.
Liên kết youtube nhập vào phải là liên kết trên thanh địa chỉ trình duyệt tại www.youtube.com , không hỗ trợ các dạng liên kết ngắn, liên kết trực tiếp.
Trình duyệt Internet Explorer 10 không hỗ trợ flash, để xem video bạn vào liên kết sau: https://www.youtube.com/html5 sau đó chọn Tham gia phiên bản HTML5 thử nghiệm
Viết bởi baivong - www.FMvi.org